Your website is the Internet home for your podcast. Here are several easy things you can do to make your website appeal to gain more listeners and make it easier for current subscribers.
I'll use my own recent design of The Audacity to Podcast's website as an example. The new website is built and designed over the powerful and easy Genesis Framework. I used CSS3, which will make the site beautiful on modern browsers (Chrome, Firefox, Safari, Opera, Internet Explorer 9), but it gracefully degrades for older browsers (Internet Explorer 7–8).
1. Use the front page
Quickly tell new visitors what your site and podcast are about. This helps them know whether they should stick around.
Give them something to do with a call to action, like “subscribe,” “buy,” or “download.”
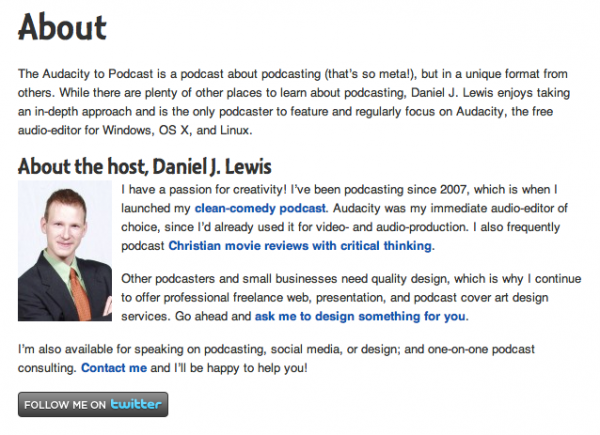
2. Explain yourself and your content in the about page
The “about” page is your second-most-important page because this is where you can explain in more detail who you are and what your content are about.
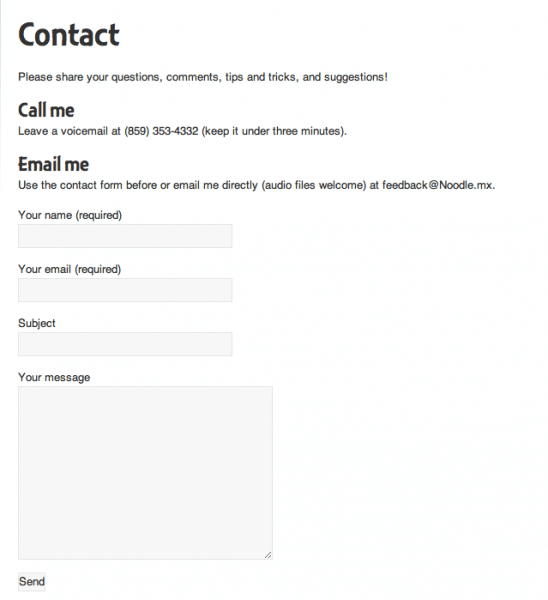
3. Make it easy to contact you
Don't hide your contact information or make it a puzzle to read your email address. A couple simple WordPress plugins can simplify your life, maintain your privacy, and be friendly to your visitors.
- CryptX to encrypt your email address but show in plain writing for human visitors.
- Contact Form 7 to embed a contact form on a page.
4. Make your podcasts (or whatever you offer) visible
- Put it in the navigation menu,
- have an icon for each episode,
- or include your media player in excerpts so they'll appear on the front page.
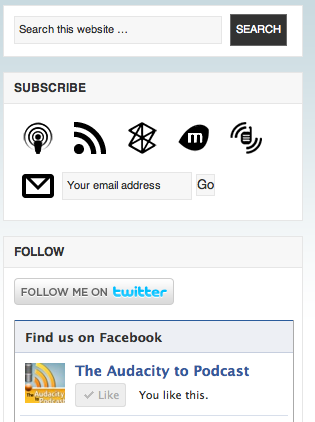
5. Put repeatable, accessible stuff in your sidebar
Your sidebar is for stuff that should appear on every page of your site. In order of important, this could be any of the following.
- Search form (or put this in your header)
- Subscription links (iTunes, RSS, etc)
- Follow links (Twitter, Facebook, etc)
- Contact information
- Latest or popular posts
- Affiliate links
You can do these yourself, or hire me
These steps are easy and I'm confident you can do them yourself. But if you'd like me to do them for you, I provide a variety of website services tailored for podcasters: simple design changes like a header, background, and color scheme; complete website design; subscribe and follow widgets, and podcast cover art.
If you'd like to hire me to design stuff for you, email Daniel@Noodle.mx and I'd be delighted to help.
PodCamp Cincinnati on October 22, 2011
PodCamp is a social-media “unconference” and I would love to have you attend, or especially sponsor or volunteer for PodCamp Cincinnati on October 22 near Cincinnati. If you're interested in sponsoring, please email Daniel@PodCampCincinnati.com.
Need personalized podcasting help?
I no longer offer one-on-one consulting outside of Podcasters' Society, but
request a consultant here and I'll connect you with someone I trust to help you launch or improve your podcast.Ask your questions or share your feedback
- Comment on the shownotes
- Leave a voicemail at (903) 231-2221
- Email feedback@TheAudacitytoPodcast.com (audio files welcome)
Connect with me
- Subscribe to The Audacity to Podcast on Apple Podcasts or on Android.
- Join the Facebook Page and watch live podcasting Q&A on Mondays at 2pm (ET)
- Subscribe on YouTube for video reviews, Q&A, and more
- Follow @theDanielJLewis
Disclosure
This post may contain links to products or services with which I have an affiliate relationship and
may receive compensation from your actions through such links. However, I don't let that corrupt my perspective and I don't recommend only affiliates.